For someone in possession of a stolen computer it is no longer enough to look over their shoulder while using it, these days the computer itself can turn informer and lead the police straight to them.
This summer I had my MacBook Air stolen from a hotel room while vacationing in Las Vegas. Along with the machine, roughly 1500 photos taken during the preceding three week road-trip through California and Nevada were gone. Thanks to my heavy reliance on the cloud storage service Dropbox I lost almost no other data, despite having used this as my main machine for the last couple of months. I would have been devastated had I for example lost the source codes to my apps.
I promptly made a report of the theft to the Las Vegas Metro Police Department where they let me know, in no uncertain terms, that I should not expect to see my computer again. They did however assign a detective, one Russel Lee to the case.
A Ray of Hope
Despite the Police's pessimism, I maintained a ray of hope. After buying the laptop I had invested in a piece of software called Undercover to keep my MacBook safe. Described as a “revolutionary theft-recovery software” it would supposedly provide me with all the information needed to recover the computer in case it was ever stolen.
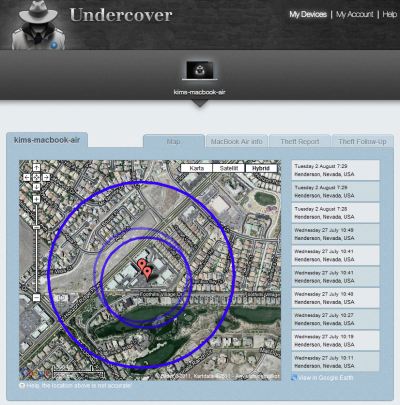
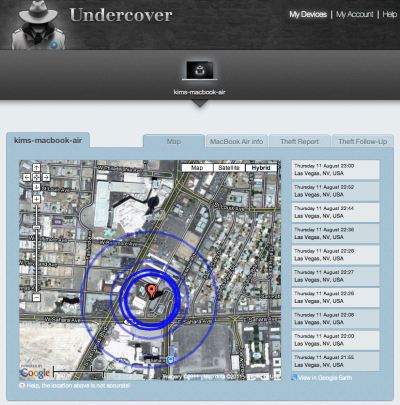
Using my iPad I logged on to the Undercover recovery center website and marked my computer as missing — telling the software to start tracking it.
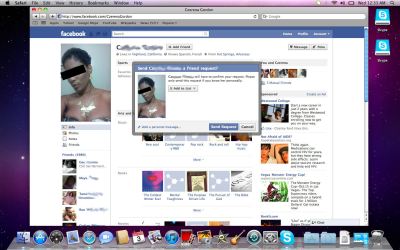
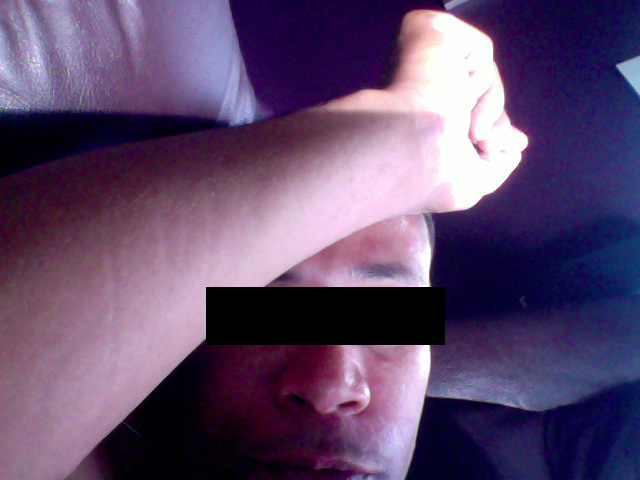
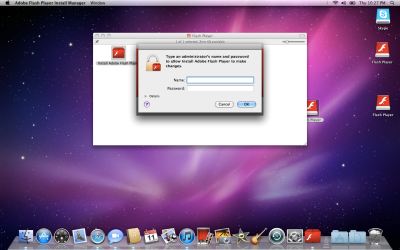
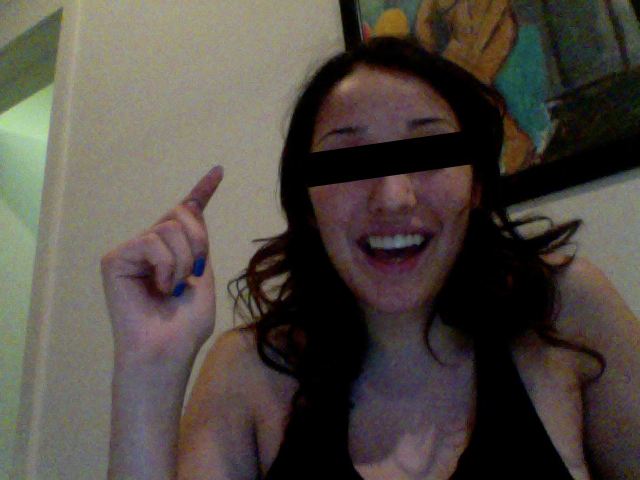
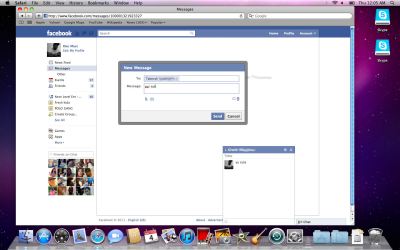
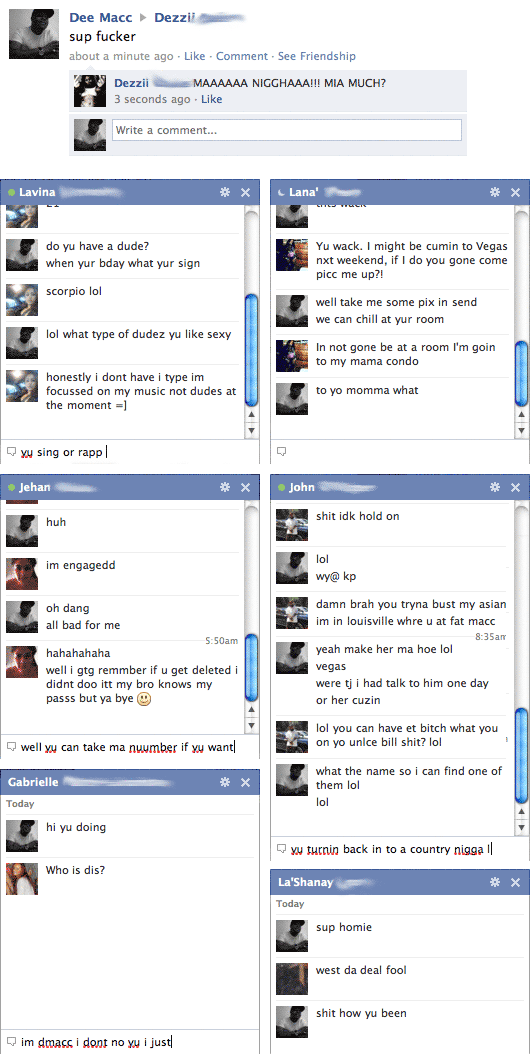
Things were quiet for several days. I had already made my way back to Sweden and the ray of hope was starting to fade when I finally received an e-mail proclaiming that the computer had been used to access the internet and that Undercover had started tracking it. As promised, I was provided with webcam photos, screenshots, the computer’s IP address, and an approximate location!
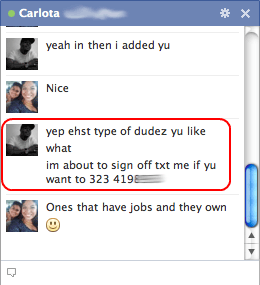
I could see that the person using it had logged in to the computer’s guest account and had connected to a Wifi network. While it’s no fun seeing someone using your computer without your consent, I was nevertheless relieved that the tracking software seemed to be working.